A/B testing, qu'est ce que c'est ?
L’A/B testing (ou test A/B) en français est une technique tirée du marketing consistant à proposer deux variantes d’un même objet en ne changeant qu’un seul critère.
Dans le milieu du web elle est très utilisée pour tester à grande échelle des interfaces graphiques.
Le principe fondamental du test A/B est de pouvoir mesurer les performances de plusieurs versions d’une interface. Pour cela on sépare les visiteurs en deux catégories égales (même nombre d’utilisateurs et même device). L’un des groupes se verra afficher l’interface A et l’autre l’interface B. Ainsi de nombreuses données peuvent être récoltées concernant l’engagement des utilisateurs de chaque groupe face à l’interface reçue.
Comment réaliser un A/B testing ?
Réaliser un A/B testing sur votre site ou application est très simple et beaucoup d’outils permettent de le faire facilement.
Pour le réaliser il faudra sélectionner deux choses :
- Les éléments d’interfaces à tester (boutons, images, textes, vidéos, couleurs, tailles, dispositions, etc.). Bien que plusieurs de ces éléments puissent être utilisés lors d’un test. Mieux vaut-il en avoir le moins possible pour être sûr de l’efficience du test.
- Les éléments de comparaison (le temps de lecture, le nombre de clics, le nombre d’achat, etc.). Ici vous pouvez relever un maximum d’informations quantifiables afin de comparer par la suite les chiffres.
Un exemple parlant
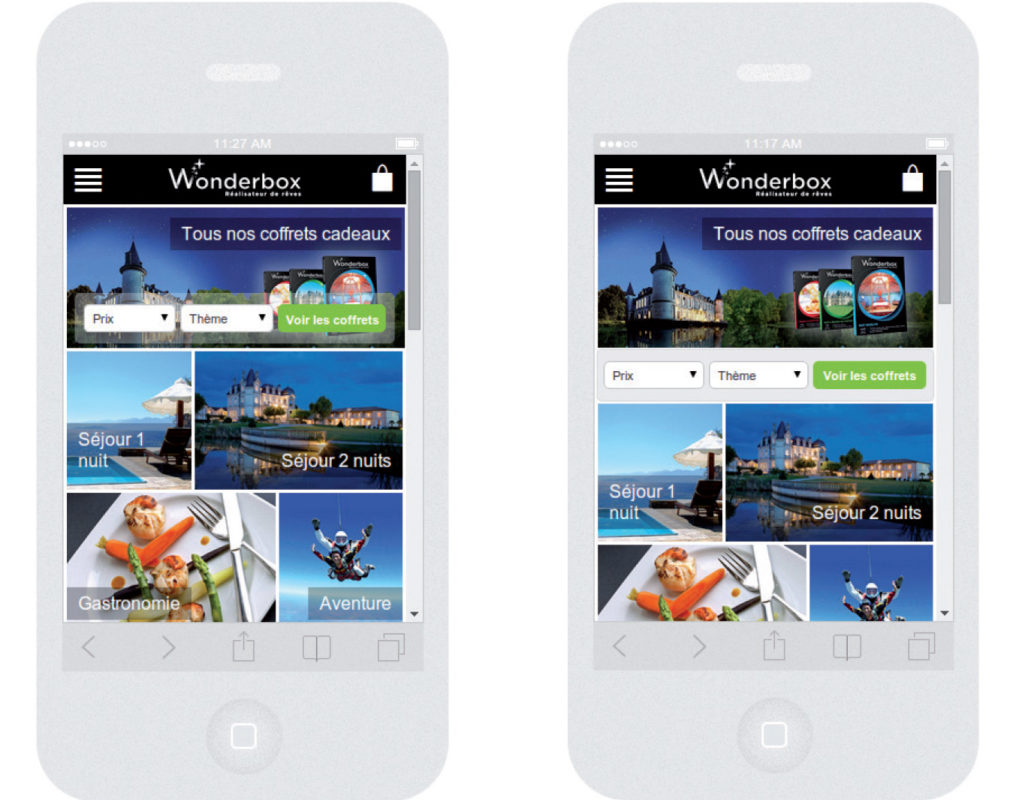
Voici un test A/B réalisé par l’agence Kameleoon pour l’entreprise Wonderbox.
L’interface de la page d’accueil de l’application a été légèrement modifiée pour mettre en avant d’une façon différente le formulaire de recherche de coffret. Les statistiques recueillies après le test sont très parlantes. 65% de pages visionnées en plus !

L’ergonomie de la nouvelle page d’accueil agrémentée d’un moteur de recherche a augmenté
le nombre de pages vues par visiteur (+65%) et le temps passé sur le site (+56%).
A/B testing un élément primordial de la création de design !
Quand on réalise une interface, sa structure est définie selon une expérience utilisateur imaginée et parfois testée à petite échelle. Par la suite, le designer est chargé de créer l’interface finale en respectant une hiérarchisation des informations définies. L’expertise de ce dernier va permettre de réaliser des choix graphiques en respectant les bonnes pratiques d’accessibilité du web afin que l’expérience utilisateur imaginée par l’équipe puisse se dérouler au mieux.
Cependant dans les faits l’utilisateur final n’utilisera pas exactement la plateforme tel qu’elle a été imaginée. il ratera des éléments, ne comprendra pas certaines choses ou n’aura tout simplement pas envie de s’engager dans le site.
Le responsable n’est ni le client, ni le designer, ni l’équipe conceptrice aussi experte soit elle. Les choix et les tests réalisés lors de la conception d’une interface permettent bien entendu de réduire cette mauvaise utilisation ou cette non-utilisation de l’outil. Mais aussi poussée soit cette expertise pour trancher sur des choix graphiques, elle ne pourra jamais rivaliser face une quantification de la qualité de cette interface.
Lors de la conception ou de la modification d’une interface des choix sont faits et sont laissés au jugement seul des équipes conceptrice et du client. L’interface possède donc une subjectivité inévitable.
Le test A/B est donc là pour remédier à cette situation. C’est un outils qui va permettre de trancher entre deux interfaces, chiffre à l’appui, et de choisir la bonne.
C’est pour ces raisons qu’il est grandement conseillé d’utiliser des tests d’A/B sur les pages essentielles de vos sites afin de ne pas laisser un petit souci graphique vous priver d’une partie de votre audience.