Nous voici en 2017 et le responsive design est arrivé depuis plusieurs années pour aider les sites internet à adapter leur affichage à tous les supports.
L’explosion de la diversité des supports et les différences d’utilisation de chacun implique que le responsive design ne peut plus être secondaire ou inexistant !
Pourtant on entend encore certains irréductibles ne pas comprendre la nécessité quasi absolue de ce dernier.
L’utilisateur n’est plus figé devant son ordinateur, il a différents besoins à différents moments et le responsive doit aider à offrir la meilleure expérience possible. Une mauvaise expérience sur votre site internet et c’est un utilisateur qui partira et ne reviendra pas.
Cet article ponctué de petites infographies a pour but de mettre en avant les différents facteurs liés à la nécessité d’utiliser le responsive design ainsi qu’aux bonnes pratiques à mettre en place lors de sa conception !
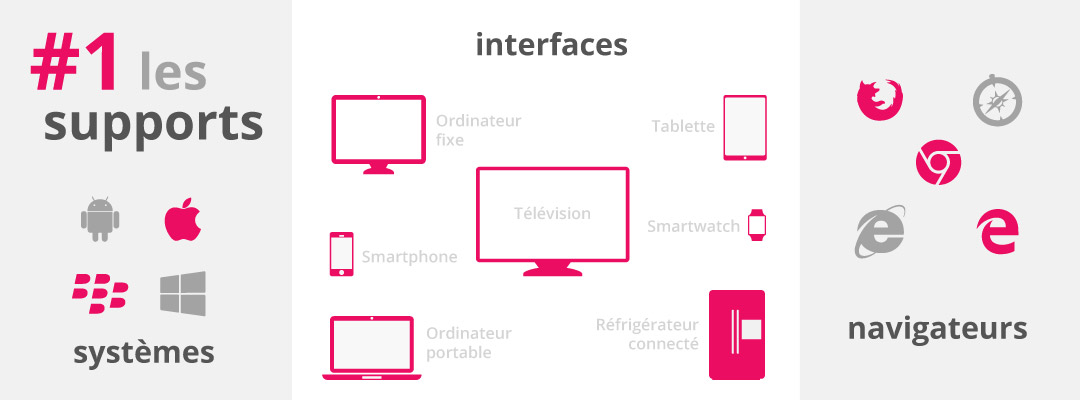
La multitude des supports
Les supports digitaux sont de plus en plus nombreux. Les écrans se multiplient et avec chacun d’eux une résolution différente. Un casse tête pour les créateurs de site ou bien une opportunité pour répondre au mieux au besoin de l’utilisateur ?

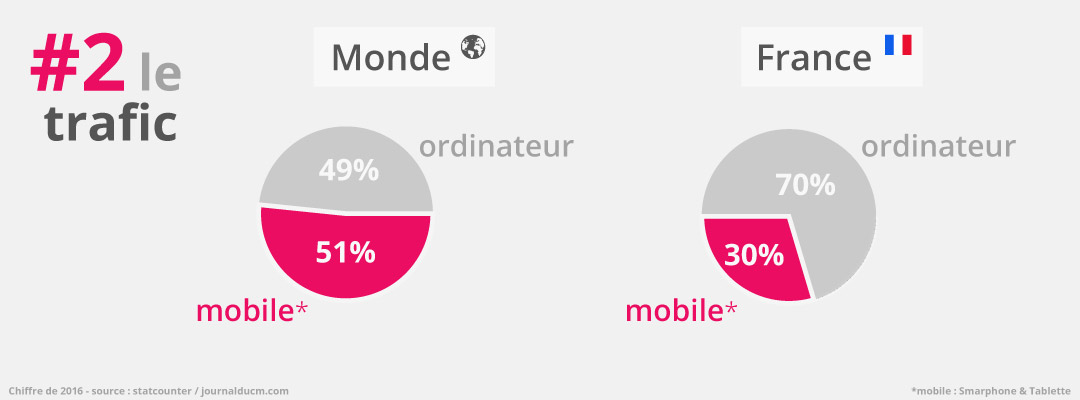
Le Trafic n'est plus PC
En 2016 le trafic internet mondial sur mobile a dépassé celui sur ordinateur ! Cette montée du mobile est principalement due aux pays émergents comme l’Inde et l’Afrique. En France, le trafic internet sur smartphone et tablette représente tout de même 30%.

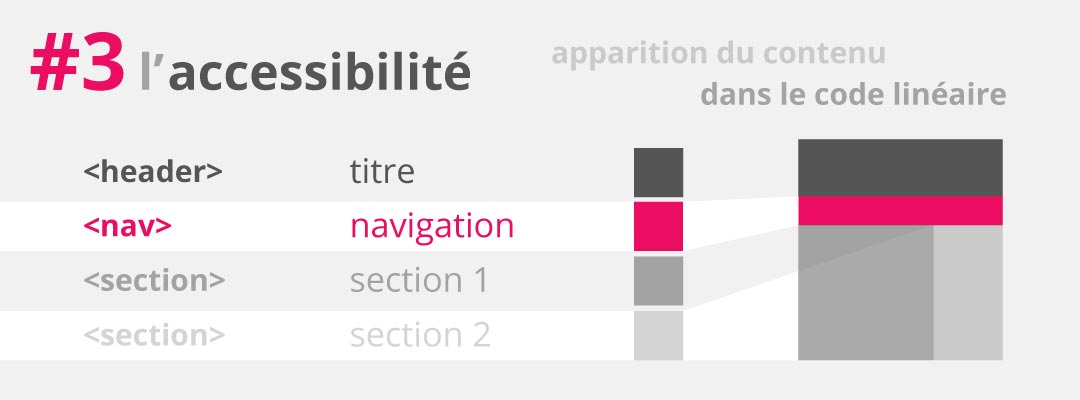
L'accessibilité se construit avec le responsive design !
Pour construire facilement un site web responsive, il suffit d’afficher linéairement le contenu dans le code. On oublie les position absolute, les floats indiscret, etc.
De plus, structurer son code ainsi permet de créer un site accessible facilement pour les non-voyants.

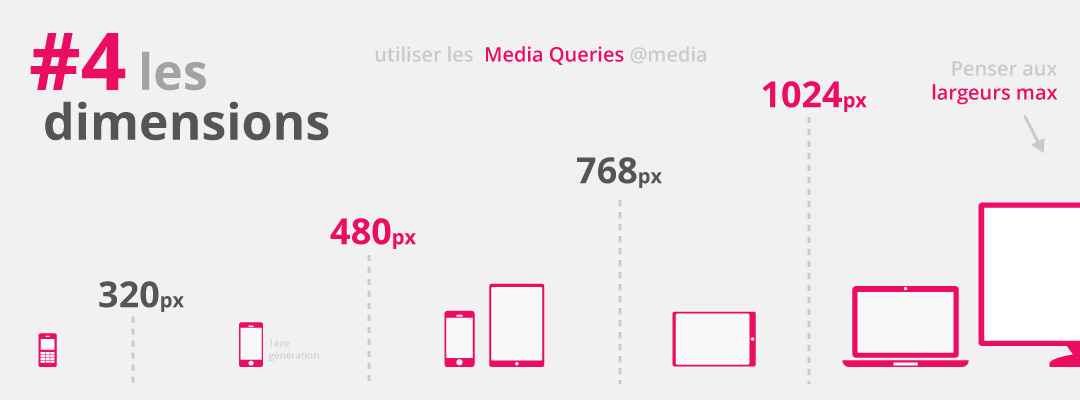
Quelles dimensions choisir ?
Alors comment créer son site pour s’adapter à tous les écrans ?
Et bien voici un modèle qui représente les différentes limites des largeurs d’écrans. Pour changer l’affichage de son site en fonction de cette dimension, il suffira d’utiliser les médias queries CSS. Il s’agit de conditions permettant de modifier le style du site en fonction d’une largeur et/ou hauteur d’écran.

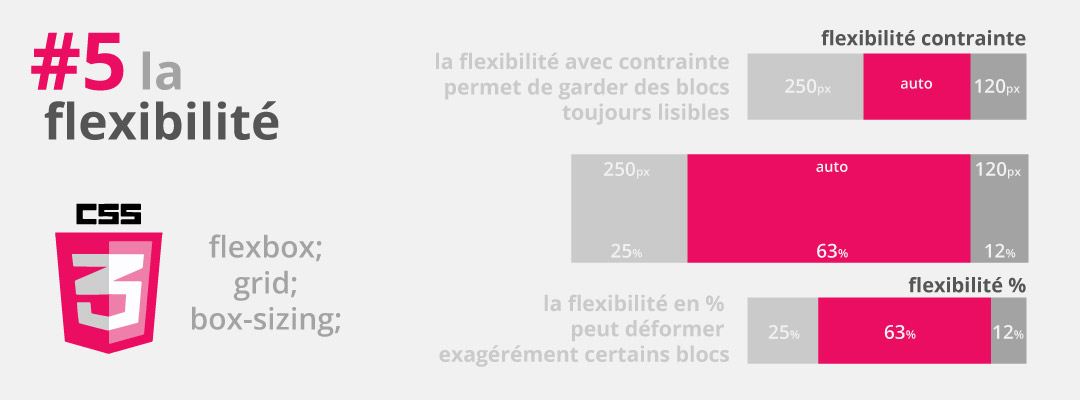
Être flexible peut tout changer
On ne construit plus des sites avec des dimensions « solides », la majorité des blocs devront s’adapter en fonction des proportions de l’écran (%) cependant ce % solide peut être pondéré afin que des blocs soient plus ou moins flexibles les uns par rapport aux autres. Cela a pour objectif de réduire la taille des blocs qui peuvent se le permettre. Et surtout de ne pas réduire exagérément des blocs déjà fin.

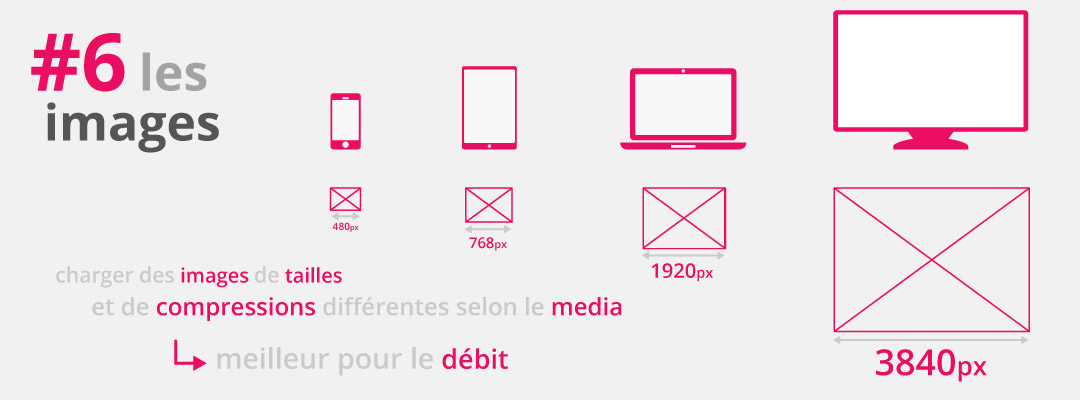
Réduire ses images c'est écologique !
La majorité du temps de chargement de votre site sera due aux images qu’il contient. Ainsi pour répondre efficacement à la demande de l’utilisateur, il faudra afficher le plus rapidement possible votre site. Il est donc inutile de charger des images immenses si l’interface de l’utilisateur réduit par la suite cette image. C’est pour cette raison qu’il est conseillé de charger des images de tailles différentes en fonction du support de l’utilisateur. C’est du temps de chargement et de la data en moins pour votre utilisateur, tout bénef !

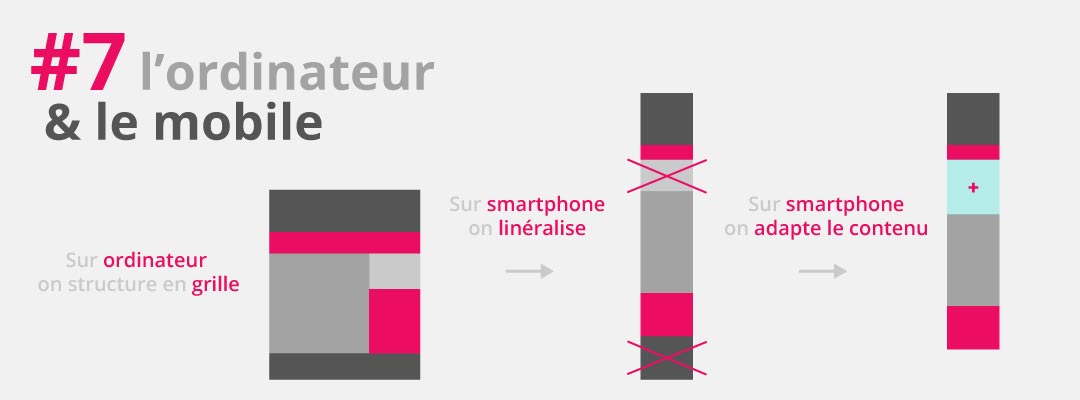
Pc VS Mobile
Un site qui ne fait que se réduire sur mobile n’est pas un site responsive.
Un bon site responsive va dans un premier temps afficher son contenu de façon linéaire. Cela permet à chaque bloc de jouir d’une place suffisante. Pour finir le mobile n’a probablement pas besoin de charger tout le contenu normalement disponible sur PC, l’utilisateur se trouve dans un environnement différent et ses besoins sont probablement différents. En suivant cette réflexion il peut même être utile de faire apparaître de nouvelles sessions dans votre site.

Nous espérons qu’après lecture de cet article vous n’ayez plus aucun doute sur la nécessité d’avoir des sites internet pensés en responsive design.
Et s’il vous reste encore des doutes, partagez-les avec nous !